Por: Carla Dawson
Parallax scrolling es una de las ultimas tendencias en diseño web pero la mayoría de los sitios que usan esta técnica no son SEO o diseñados para buscadores. He observado esta tendencia en sitios como Awwwards, theFWA y mucho mas. También he observado que hay muchos artículos en la web que dicen que parallax no es ideal para el SEO. Parallax Scrolling es un técnica que se usa en el diseño web y vídeo juegos y si es ideal para buscadores (SEO) si uno sabe aplicarlo. He coleccionado un lista de excelente tutoriales y ejemplos de sitios web que son SEO y parallax scrolling. Este tutorial se creo para ayudar a la comunidad de SEO y diseño web. Hay mucha confusión en la comunicad y quiero aclarar como usar las dos técnicas juntas.
In English Here - Parallax Scrolling Websites and SEO – A Collection of Solutions and Examples
Parallax Scrolling – Su definición y orígenes
Parallax Scrolling fue originalmente creado para la industria de vídeo juegos como un efecto especial para dar el usuario la ilusión de profundidad.
Wikipedia define parallax scrolling como
Es un tipo de scroll más complejo, en vez de mover un solo dibujo como escenario de fondo, se mueven dos o más planos de scroll para dar una cierta sensación de profundidad al videojuego.
Ejemplo: un escenario formado por unos árboles en primer plano, luego unas casas más lejanas moviéndose más despacio que los árboles, y al fondo unas montañas moviéndose aún más despacio. Con esto tendríamos un Scroll parallax de tres planos, mucho más atractivo a la vista que un simple fondo desplazándose lateralmente.
La industria de Diseño Web define Parallax Scrolling como
One big web design trend of the moment is parallax scrolling, which involves the background moving at a slower rate to the foreground, creating a 3D effect as you scroll down the page. It can sometimes be overwhelming, but when used sparingly it can provide a nice, subtle element of depth.
Traducción al Español
Un tendencia importante del momento es parallax scrolling que tiene que ver con los movimientos de fondo a diferentes velocidades que objetos que están en el frente creando un efecto 3D cuando uno hace scroll por la pagina web. A veces puede ser un poco fuerte pero cuando se usa ligeramente puede crear una ilusión linda de profundidad.
Observaciones
- Se define como una técnica de diseño y una tendencia
- La definición de parallax scrolling habla de técnicas para lograr efectos tipo 3D o de profundidad
- Habla del movimiento de capas en diferentes velocidades
- No habla de arquitectura web o “one page web design”.
Parallax Scrolling y Diseño Web – Tendencias Actuales en la Industria
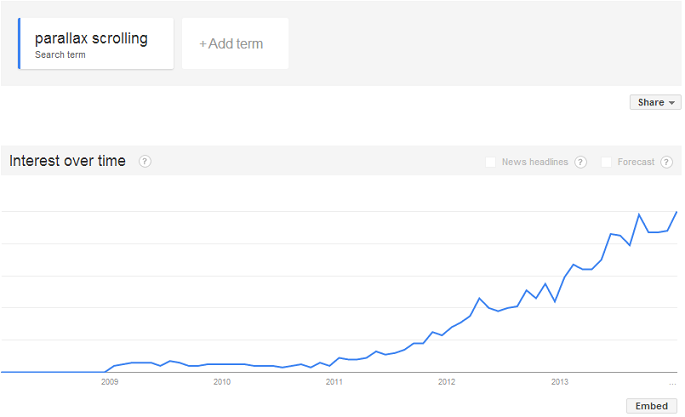
Parallax Scrolling esta de moda últimamente. La tendencia empezó en el 2011 cuando Ian Coyle creo el primer sitio web con parallax scrolling para Nike “Nike Better World” en 2011. Aquí hay varios artículos que menciona tendencias de diseño web para el 2014 y todos mencionan parallax scrolling. La tendencia también fue fuerte en 2013.
- Designing A Website For 2014
- Website Design Trends In 2014: Clean And Simple Rules
- Web Design Trends to Watch in 2014
La Mayoría de los Sitios Web que usan Parallax Scrolling no son SEO
Dije arriba que la mayoría de las paginas web que usan parallax scrolling no son SEO. ¿Donde consigo la data para hacer este reclamo? No porque la mayoría de los sitios con parallax scrolling no son SEO significa que no lo puede ser.
Aqui hay mucho ejemplos
- 20 Best Websites with Parallax Scrolling of 2013
- 35 great examples of parallax scrolling websites
- Awwwards Parallax Websites
La mayoría de estos ejemplos tiene arquitecturas con una pagina (una URL) para todo el sitio. Debido a que la mayoría de los diseñadores web aplican parallax scrolling a paginas web con “one page web design” hay un concepto equivocado en la industria que parallax scrolling se limita a una URL.
¿Tecnicismos! Entonces como se hace una pagina web con parallax scrolling y que sea SEO?
¿Como hacer una pagina web con parallax scrolling y que sea SEO?
Antes de diseñar un sitio web con parallax scrolling y para que sea SEO hay que tomar en cuenta estos items;
- Parallax Scrolling es solo una tecnica de diseño web que mueve diferentes elementos a diferentes velocidades. Estos elementos pueden ser imágenes, textos o fondos.
- Requerimientos típicos del SEO como optimizacion del sitio web siguen siendo requisitos.
- Schema’s, direcciones en el pie de pagina, etc todavia aplican. Recuerda, hay que empezar con una arquitectura pro SEO y aplicar diseño a la arquitectura.
- Parallax Scrolling no es ideal para la versión mobile. Hace el sitio web muy pesado y lento para cargar para el celular. Sacar parallax scrolling para la versión mobile de su sitio web.
Hay basicamente 3 tecnicas. Aqui hay ejemplos reales de sitios web con parallax scrolling que son SEO o casi SEO.
Tecnica #1 – “One page” web design con parallax scrolling usando Jquery
El especialista de SEO (Senior) Kevin Ellen de iProspect UK creo el siguiente tutorial. Esta en ingles pero se entiende bastante bien si lo pasa a español usando la herramienta de Google Translate. Parallax Scrolling and SEO How to use JQuery to SEO your website.
Esta técnica es excelente cuando tiene que “hacerle SEO” a un sitio web con “one page” web design ya que al usuario común sigue pareciendo “one page” pero para el buscador tiene una arquitectura pro- SEO. Esto mencionando este articulo primero ya que hay tantos sitios web con la tecnica “one page” web design en el mercado. Por favor notar que el ejemplo de Kevin en su articulo no es realmente “parallax scrolling” ya que no mueve diferentes elementos a diferentes velocidades pero lo esto mencionando ya que esta tecnica se puede aplicar super fácilmente a la mayoria de sitios web que usan parallax scrolling en una arquitectura web “one page”.
Google Webmaster recientemente publico un articulo sobre este mismo concepto acá Infinite Scroll Search Friendly. El articulo habla del mismo tema que Kevin menciono en su articulo pero con mas detalle. Recomiendo que lea los dos artículos. Deberías poder “arreglar” cualquier sitios web con “one page web design” con la información de estos dos artículos.
La solución usa la función de JQuery que se llama ’pushState’s’. Esto permite que una URL se “corta” en varias secciones para el buscador. Cada sección con su propio URL, Meta Description, etc. El resultado es que el buscador indexa múltiples paginas cada uno con su contenido.
A Favor – Es un arreglo excelente para la mayoria de los sitios web con parallax scrolling que necesitan SEO. Es una excelente tecnica para sitios web que no necesitan analíticos super específicos.
En Contra – Malo para analíticos. Sospecho que los “rebotes” serian mas altos en sitios como estos ya que el “scroll” ocurre bastante rápido y para un software como Google Analytics puede aparentar como un entrada y salida veloz.
Woj Kwas menciono esta sitio web en este Moz’s Q&A. Este sitio web no se puede clasificar como ” parallax scrolling” tecnicamente ya que no tiene diferentes elementos que se mueven en diferentes tiempos. El sitio web si usa la tecnica JQuery /Infinite scrolling. No es parallax scrolling.
Técnica #2 – Sitio Web con Arquitectura 100% SEO y Parallax Scrolling en cada URL.
Esta técnica es muy simple de entender. Básicamente empieza con una arquitectura web 100% SEO y aplica parallax scrolling a cada URL. Wanda Anglin escribió un articulo sobre esta técnica How to Create a Parallax Scrolling Website with SEO. No he podido encontrar otro tutoriales que mencionan esta técnica. En caso que si, por favor avisarme.
xDawson.com (Si este es mi sitio web, pero aun no encuentro un sitio web 100% SEO y Parallax. En caso que usted encuentra uno por favor agregar aqui.
Este sitio web logra una arquitectura 100% (un poco sobre optimizado) y aplica parallax scrolling a cada URL interna. Si logra el movimiento de objetos en diferentes velocidades pero no logra la “ilusión de profundidad”. Si califica como parallax scrolling pero no usa la técnica como esta de moda en la mayoría de los sitios web.
A Favor – Excelente para analíticos ya que cada URL tiene su contenido especifico, fácil de implementar.
En Contra – Tiempos de carga pueden ser un problema con esta técnica ya que demasiado parallax scrolling puede hacer el sitio web lento. Puede ser demasiado “interactivo”. Diseñando para cada URL puede ser caro y el diseño es rígido.
Recomendaciones - Usar Parallax Scrolling en algunas de las URL’s internas pero no en todas. Mejora los tiempos de carga y hace el sitio web mas natural. Tambien reduce el costo de diseño y deja que el sitio web sea mas flexible.
Este sitio web usa parallax scrolling en la home y una pagina interna. La pagina de inicio tanto como la de servicios tiene parallax scrolling.
A Favor – Bueno para analíticos en su mayor parte y fácil de diseñar e implementar.
En Contra - No tiene una arquitectura 100% SEO. Fijase que la pagina de servicios no divide los temas de SEO, PPC, SMM, y Content Marketing en diferentes URL’s con títulos y metas únicos.
Recomendaciones – Dividir el contenido de la pagina de servicios o usar la técnica Jquery (técnica 2) Agregar títulos y metas únicos para cada tema. .
Tecnica #3 – Parallax Scrolling en la pagina de inicio y arquitectura 100% SEO.
Otra técnica es poner el parallax scrolling en la pagina de inicio (HOME) y después incluir otras URL’s que son 100% SEO pero sin parallax.
A Favor – Mantiene el sitio liviano y flexible. Es fácil de diseñar y económico.
En Contra – No esta maximizando la creatividad o haciendo la pagina web super “interactivo”.
Funcionan las soluciones mencionados arriba para resolver el conflicto de SEO y Parallax Scrolling?
Yo obviamente creo que si pero mi interesa escuchar la opinión de la comunidad en esta temática. Me encanta la técnica de parallax scrolling y soy un creyente que los sitios web tienen que ser SEO y bellos a la vez. Espero que esta colección de sitios parallax scrolling con SEO y tutoriales le sirven para aprender como aplicar las dos técnicas juntos. Y recuerda, parallax scrolling es solo una técnica de diseño web y se puede usar en diferentes tipos de arquitectura web.